In today's digital age, mobile web design is crucial for success. With widespread smartphone and tablet use, users expect accessible, functional websites mirroring desktop experiences. Effective mobile design enhances UX, drives engagement, and improves conversion rates in a competitive mobile-centric landscape. Key strategies include mobile-first approaches, responsive layouts, touch-friendly interfaces, and optimized content to ensure fast loading times across diverse devices. These practices not only satisfy users but also boost search engine rankings and stay ahead of modern web design trends. Prioritizing UX is vital through intuitive interactions, visually appealing designs, and clear navigation for bustling digital lives. Advanced tools like HTML5, CSS3, JavaScript frameworks, and design software enable efficient collaboration and robust testing. Future trends focus on responsive design, AI/ML integration, and enhanced privacy measures for secure mobile platforms.
In today’s mobile-first world, effective Web Design is no longer an option but a necessity. This comprehensive guide explores the evolving landscape of Mobile Web Design, highlighting its growing importance and delving into key aspects like understanding user behavior, overcoming design challenges, and optimizing for diverse devices. We’ll navigate best practices, tools, and future trends shaping this dynamic field to ensure your websites thrive on every screen.
Understanding Mobile Web Design: The Growing Importance

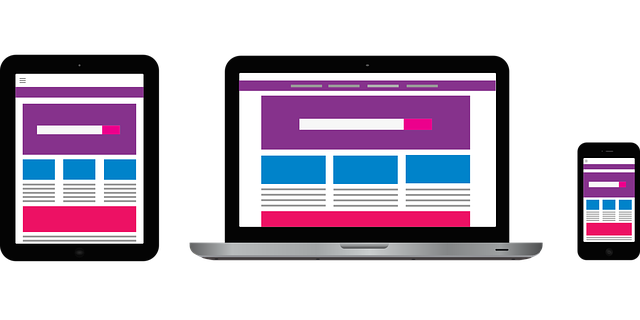
In today’s digital era, mobile web design has emerged as a critical aspect of overall Web Design strategies. With the ubiquitous use of smartphones and tablets, users now expect seamless and responsive access to websites across all devices, just as they do on their desktops. Understanding Mobile Web Design involves recognizing this shift in user behavior and adapting design principles accordingly. The growing importance lies not only in ensuring accessibility but also in enhancing user experience (UX) and driving engagement.
Designers must embrace a mobile-first mindset, prioritizing the smaller screen sizes and touch interactions while maintaining visual appeal and functionality. This involves optimizing content, images, and layouts to load quickly, ensuring intuitive navigation, and creating interfaces that are easy to interact with on a mobile device. By focusing on these aspects, businesses can foster higher user satisfaction, improve conversion rates, and stay competitive in an increasingly mobile-centric online landscape.
Challenges in Mobile Web Design: What to Expect

Mobile web design presents a unique set of challenges that differ from traditional web development. One of the primary hurdles is adapting desktop-centric designs to fit smaller screens, ensuring a seamless user experience across various devices. With countless smartphone models and screen sizes available, developers must create responsive layouts that adjust fluidly, maintaining functionality and aesthetic appeal.
Another challenge lies in navigating touch interactions, where gestures like swiping and pinching demand different navigation patterns compared to mouse clicks. Optimizing content for mobile users also requires careful consideration of loading times, as slower speeds can frustrate visitors. Web designers must compress images, minimize code, and leverage caching techniques to ensure fast page loads, enhancing user satisfaction and search engine rankings in the process.
Best Practices for Creating Responsive Websites

Creating responsive websites is paramount in modern web design, ensuring your site adapts seamlessly to various devices and screen sizes. Best practices include a mobile-first approach, where you design with the smallest screens in mind, allowing for easy scaling up. This strategy not only enhances user experience but also improves search engine optimization (SEO).
Implementing flexible grids, media queries, and optimized images are key techniques. Flexible grids allow layouts to adjust dynamically, while media queries enable specific styles for different screen dimensions. Optimized images, compressed without sacrificing quality, reduce load times significantly. These practices collectively contribute to a swift, user-friendly mobile web experience, reflecting the latest trends in Web Design.
Designing for Different Mobile Devices and Screensizes

When designing for mobile web, one of the most critical considerations is accommodating the vast array of devices and screen sizes on the market. Smartphones, tablets, and even smartwatches vary significantly in dimensions and resolution. A responsive design approach is essential to ensure a seamless user experience across all these devices. Web designers must adopt flexible layouts that adapt gracefully to different screens, utilizing media queries and fluid grids to optimize content placement.
This adaptability ensures that the website remains legible and easily navigable, with elements scaling appropriately. Images, text, and buttons should adjust seamlessly, providing users with a consistent interface regardless of their hardware. By prioritizing user experience in this way, web designers can create mobile sites that are not only functional but also visually appealing, setting new standards for modern web design.
User Experience (UX) Optimization on Mobile Platforms

In the realm of mobile web design, User Experience (UX) optimization is paramount. As users navigate through their bustling digital lives on smartphones and tablets, seamless and intuitive interactions are key to keeping them engaged. Web designers must consider every touch, gesture, and scroll, ensuring that the user’s journey is as smooth as possible. This involves crafting responsive layouts that adapt gracefully across various screen sizes, implementing fast loading times, and prioritizing content accessibility for all users.
Mobile UX goes beyond just functionality; it’s about creating a captivating experience that resonates with folks on their mobile devices. Designers should focus on clear call-to-actions, easy navigation menus, and visually appealing designs that adapt to different lighting conditions. By optimizing for UX, web designers not only enhance user satisfaction but also encourage longer sessions and higher conversion rates, ultimately contributing to the success of any mobile web design project in today’s competitive digital landscape.
Tools and Technologies for Efficient Mobile Web Development

In the realm of mobile web design, developers have access to a myriad of tools and technologies that streamline the development process and enhance overall efficiency. One of the primary drivers is the evolution of HTML5, which introduces semantic tags, improved multimedia support, and offline storage capabilities, all essential for creating responsive and engaging mobile experiences. CSS3 plays a pivotal role in designing visually appealing layouts, allowing developers to achieve fluid designs with media queries that adapt seamlessly to different screen sizes.
Additionally, JavaScript frameworks like React Native, Ionic, and Angular have gained prominence, offering rapid development environments and reusable components, thereby simplifying the creation of cross-platform applications. These technologies, coupled with design tools such as Adobe XD, Sketch, and Figma, enable designers and developers to collaborate effectively, ensuring a seamless transition from concept to implementation. Furthermore, mobile emulation and testing tools like BrowserStack and Sauce Labs facilitate thorough testing across various devices, ensuring optimal performance and user experience in the vast landscape of mobile web design.
Future Trends Shaping Mobile Web Design

The future of mobile web design is filled with exciting trends that promise to enhance user experiences and push creative boundaries. One prominent trend is the rise of responsive design, which adapts seamlessly to various screen sizes and devices, ensuring a consistent look across desktops, tablets, and smartphones. This approach not only improves accessibility but also aligns with users’ expectations of seamless interaction on all platforms.
Another significant development is the integration of artificial intelligence (AI) and machine learning (ML). These technologies enable dynamic content delivery, personalized user experiences, and intuitive interactions. From predictive text to smart image recognition, AI-driven features are set to transform mobile web design, making interfaces more intelligent and user-friendly. Additionally, with the increasing importance of privacy, secure and data-efficient design practices will be crucial, shaping how developers approach user authentication and data handling on mobile platforms.
